Tamanho do plano de fundo no Tailwind CSS
Neste artigo, examinaremos mais de perto o tamanho do plano de fundo do Tailwind com exemplos e exploraremos como ele pode ser usado para criar páginas da Web atraentes e responsivas.
Tailwind CSS é uma estrutura CSS popular que oferece uma ampla variedade de classes predefinidas para ajudá-lo a criar designs da Web responsivos e visualmente atraentes de maneira rápida e fácil.
Um dos muitos recursos do Tailwind são as opções de dimensionamento de plano de fundo, que podem ser usadas para ajustar o tamanho da imagem de plano de fundo de várias maneiras.

Tamanho do plano de fundo do vento de cauda
Usando a classe Tailwind Background Size , você pode ajustar o tamanho da imagem de fundo e a maneira como ela deve ser exibida dentro do elemento.
A classe Tailwind CSS aceita vários valores.
Cada propriedade é coberta por uma classe.
A propriedade CSS background-size é uma alternativa.
Classes de tamanho de plano de fundo do Tailwind
O Tailwind oferece várias classes que podem ser usadas para ajustar o tamanho das imagens de plano de fundo, incluindo:
- bg-contain : Esta classe define o tamanho da imagem de plano de fundo para garantir que a imagem esteja totalmente contida no elemento ao qual é aplicada, sem ser esticada ou distorcida.
- bg-cover : Esta classe define o tamanho da imagem de fundo para cobrir todo o elemento ao qual está aplicada, sem deixar nenhum espaço em branco. Isso pode fazer com que partes da imagem sejam cortadas se a proporção da imagem e o elemento não corresponderem.
- bg-auto : Esta classe define o tamanho da imagem de fundo para seu tamanho natural, sem qualquer redimensionamento ou alongamento.
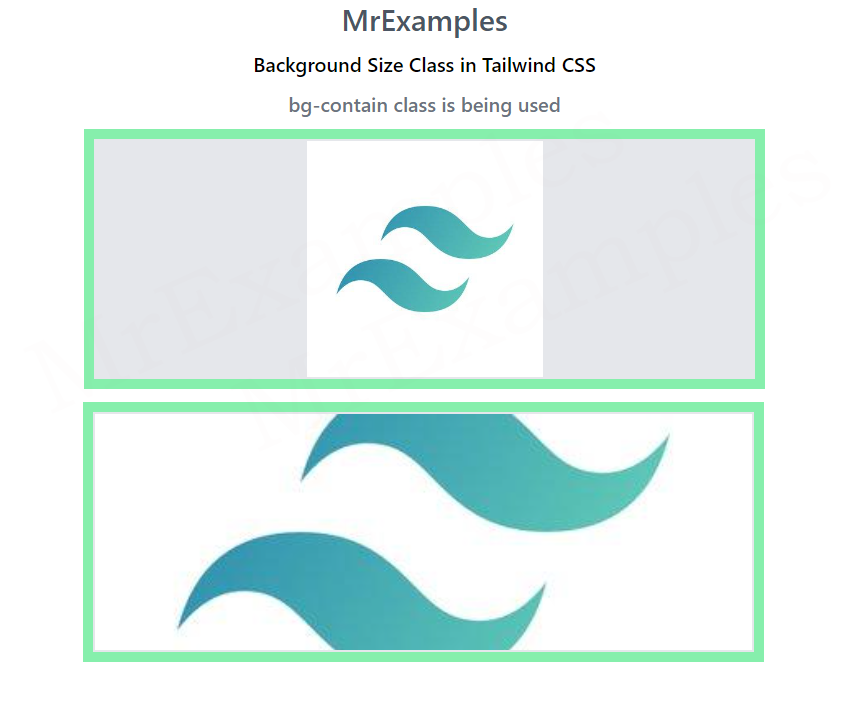
Tailwind Tamanho do plano de fundo bg-contém
Usar classes de tamanho de plano de fundo no Tailwind é fácil. Basta aplicar a classe apropriada ao elemento ao qual deseja adicionar a imagem de plano de fundo e, em seguida, especificar a URL da imagem na propriedade background-image.
Sintaxe
<element class="bg-contain"></element>
Por exemplo, para adicionar uma imagem de plano de fundo totalmente contida em um elemento, você usaria o seguinte código:
<div class="bg-contain" style="background-image: url('image.jpg');"></div>
O exemplo abaixo apresenta uma ilustração abrangente de bg-contain :
Example:
Tamanho do plano de fundo Tailwind capa bg
Usando a classe bg-cover , a imagem de plano de fundo é redimensionada para cobrir todo o elemento do contêiner, mantendo sua proporção.
Sintaxe
<element class="bg-cover"></element>
Para adicionar uma imagem de plano de fundo que cubra todo o elemento, você usaria o seguinte código:
<div class="bg-cover" style="background-image: url('image.jpg')"></div>
Vamos dar uma olhada em um exemplo de bg-cover que facilita a compreensão do conceito:
Example:
Tailwind Tamanho do plano de fundo bg-auto
No Tailwind CSS, bg-auto é uma classe utilitária de tamanho de plano de fundo que define o tamanho da imagem de plano de fundo para seu tamanho original, comumente conhecido como “auto”.
Usando bg-auto , você pode aplicar essa propriedade a qualquer elemento com uma imagem de fundo simplesmente adicionando a classe bg-auto a ele.
Sintaxe
<element class="bg-auto"></element>
Um exemplo utilizando a classe bg-auto é demonstrado abaixo para melhor entendimento:
Example:
Exemplo de Explicação
O elemento tem uma imagem de plano de fundo definida usando a propriedade CSS background-image.
A classe bg-center é usada para centralizar a imagem de fundo horizontal e verticalmente .
O elemento tem uma largura total e uma altura de 48, com uma cor de fundo verde definida usando a classe bg-green-300.
A classe mx-16 adiciona margem horizontal ao elemento, enquanto a classe space-y-4 adiciona espaçamento vertical entre os elementos filhos.
A classe p-2 adiciona preenchimento ao elemento, e a classe justifique entre alinha os elementos filhos para serem distribuídos uniformemente ao longo do eixo principal.
O exemplo acima está usando a classe bg-center do Tailwind CSS para estilizar um elemento com uma imagem de plano de fundo, definindo seu tamanho para suas dimensões originais e centralizando-o horizontal e verticalmente dentro do elemento.
Conclusão
As classes de tamanho de plano de fundo do Tailwind facilitam o ajuste do tamanho das imagens de plano de fundo em seus designs da web. Ao escolher a classe apropriada e combiná-la com outras classes utilitárias do Tailwind, você pode criar designs responsivos e visualmente atraentes com muito pouco esforço.
Se você deseja conter totalmente uma imagem, cobrir todo o elemento ou ajustar o tamanho da imagem para uma porcentagem específica da largura ou altura do elemento, o Tailwind tem as classes necessárias para atingir seus objetivos de design.
