Tailwind Placeholder Opacity
Este artigo explorará como usar o Tailwind Placeholder Opacity para aprimorar a experiência do usuário em seu site.
O atributo de espaço reservado em um campo de entrada fornece uma dica ao usuário sobre qual tipo de dado deve ser inserido. No entanto, pode ser uma distração se o texto do espaço reservado for muito proeminente.

Tailwind Placeholder Opacity fornece uma solução para esse problema, permitindo que você ajuste a opacidade do texto do espaço reservado, tornando-o menos intrusivo e mais atraente visualmente.
Classes de opacidade de espaço reservado do Tailwind
| Aulas | Visão geral |
| espaço reservado-opacidade-0 | Esta classe é usada para definir a opacidade do texto do espaço reservado para 0. |
| espaço reservado-opacidade-5 | A opacidade do texto do espaço reservado é definida como 5% usando esta classe. |
| espaço reservado-opacidade-10 | Nesse caso, a opacidade do espaço reservado é definida como 10%. |
| espaço reservado-opacidade-20 | Usando esta classe, a opacidade do espaço reservado é definida como 20%. |
| espaço reservado-opacidade-25 | Essa classe garante que a opacidade do espaço reservado seja definida como 25%. |
| espaço reservado-opacidade-30 | Usando esta classe, uma opacidade de 30% é aplicada ao texto do espaço reservado. |
| espaço reservado-opacidade-40 | Aplica 40% de opacidade ao texto do espaço reservado. |
| espaço reservado-opacidade-50 | A opacidade do texto do espaço reservado é especificada como 50%. |
| espaço reservado-opacidade-60 | Essa classe é usada para definir a opacidade do texto do espaço reservado para 60%. |
| espaço reservado-opacidade-70 | Esta classe aplica 70% de opacidade ao texto do espaço reservado. |
| espaço reservado-opacidade-75 | Usando esta classe, 75% de opacidade é aplicada ao texto do espaço reservado. |
| espaço reservado-opacidade-80 | Essa classe garante que a opacidade do espaço reservado seja definida como 80%. |
| espaço reservado-opacidade-90 | A opacidade do texto do espaço reservado é especificada como 90%. |
| espaço reservado-opacidade-95 | Aplica 95% de opacidade ao texto do espaço reservado. |
| espaço reservado-opacidade-100 | Nesse caso, a opacidade do espaço reservado é definida como 100%. |
Sintaxe
<element class="placeholder-{opacity}">...</element>
A opacidade de espaço reservado do Tailwind pode ser adicionada a um campo de entrada usando a classe de opacidade de espaço reservado.
Essa classe pode ser adicionada a qualquer campo de entrada em seu código HTML .
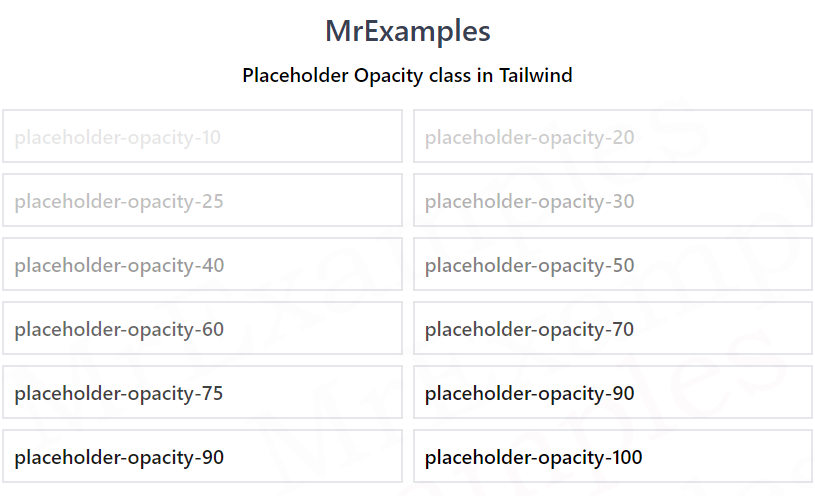
O exemplo a seguir discute a implementação de algumas classes de opacidade de espaço reservado:
Example:
Example:
Benefícios da opacidade do espaço reservado do Tailwind
Tailwind Placeholder Opacity pode fornecer vários benefícios para a experiência do usuário em seu site.
Aqui estão algumas razões pelas quais você pode querer considerar o uso desse recurso:
- Ao reduzir a opacidade do texto do espaço reservado, ele se torna menos perturbador e mais fácil de ler. Isso pode ser especialmente útil para um texto de espaço reservado mais longo que, de outra forma, poderia sobrecarregar o usuário.
- Diminuir a opacidade do texto do espaço reservado também pode tornar o campo de entrada visualmente mais atraente. Ele pode fornecer um efeito sutil, mas perceptível, que aumenta o design geral do site.
- Ao tornar o texto do espaço reservado menos proeminente, o usuário pode se concentrar melhor em inserir suas informações no campo de entrada. Isso pode levar a uma maior usabilidade e uma melhor experiência geral do usuário.
Conclusão
Tailwind Placeholder Opacity é um recurso útil para desenvolvedores da Web que desejam aprimorar a experiência do usuário em seu site.
Ao ajustar a opacidade do texto do espaço reservado, você pode melhorar a legibilidade, a estética e a usabilidade. É fácil de usar e personalizável, tornando-se uma ferramenta valiosa para qualquer projeto de desenvolvimento web.
