Transformação de Texto Tailwind
Neste artigo, aprenderemos as classes de transformação de texto do Tailwind e como você pode usá-las para aprimorar a tipografia do seu site.
No Tailwind CSS, a classe de utilitário de transformação de texto fornece uma maneira simples e eficiente de transformar o caso do texto.
Se você precisa colocar letras maiúsculas, minúsculas ou capitalizar seu texto, o Tailwind CSS o cobre com as classes de transformação de texto . Com essas classes, você pode personalizar facilmente a aparência do seu texto sem escrever CSS personalizado.

Classes de transformação de texto Tailwind
O Tailwind inclui um conjunto abrangente de classes de transformação de texto que permitem aplicar facilmente diferentes transformações ao texto do seu site.
As classes de transformação de texto são prefixadas com text- seguido pela transformação que você deseja aplicar.
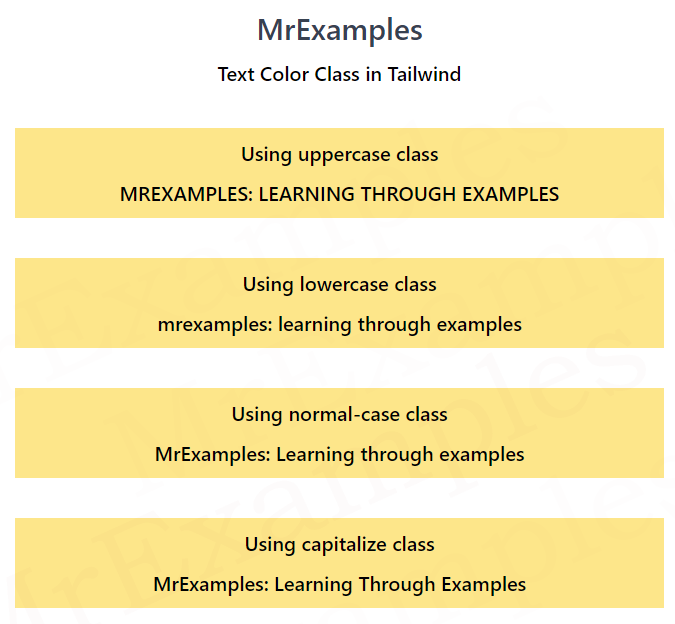
Vamos explorar cada uma das classes de transformação de texto do Tailwind:
| Aulas | Visão geral |
| maiúsculo | O texto é convertido em letras maiúsculas usando esta classe. |
| minúsculas | Todo o texto é convertido em letras minúsculas usando esta classe. |
| capitalizar | Essa classe de utilitário é usada para colocar em maiúscula a primeira letra de cada palavra. |
| caso normal | Usado para transformar o caso do texto em seu caso padrão. |
Sintaxe
<element class="uppercase">...</element>
Vamos dar uma olhada em alguns exemplos de como usar as classes de transformação de texto Tailwind em seu Html .
Este exemplo mostra a implementação de classes de letras maiúsculas e minúsculas no Tailwind:
Example:
Example:
Benefícios
Há vários benefícios em usar as classes de transformação de texto do Tailwind no design e desenvolvimento do seu site:
- O uso de transformações de texto pode melhorar a legibilidade do conteúdo do seu site. Colocar em maiúscula a primeira letra de cada palavra ou colocar todas as letras em maiúsculas pode ajudar a destacar palavras importantes e torná-las mais fáceis de ler.
- O uso das classes de transformação de texto do Tailwind garante que a tipografia do seu site seja consistente em todas as páginas. Ao usar classes padronizadas, você pode manter um design coeso em todo o site.
- As classes de transformação de texto do Tailwind permitem que você aplique transformações de texto de forma rápida e fácil ao conteúdo do seu site. Isso pode economizar tempo durante o processo de desenvolvimento, pois você não precisa adicionar manualmente o código CSS para cada transformação.
- Com as classes de transformação de texto do Tailwind, você pode alterar facilmente a capitalização ou maiúsculas e minúsculas do conteúdo do seu site sem precisar modificar seu código HTML. Isso torna mais fácil experimentar diferentes transformações de texto e ajustar seu design conforme necessário.
- Ao usar classes de transformação de texto, você pode melhorar a acessibilidade do seu site para usuários com deficiência visual. O texto todo em letras maiúsculas ou minúsculas pode ser difícil de ler para alguns usuários, portanto, o uso de transformações de texto pode tornar seu conteúdo mais acessível a uma ampla gama de usuários.
