Imagem de plano de fundo no Tailwind CSS
A classe Tailwind Background Image é um recurso poderoso que fornece várias opções para definir imagens de plano de fundo para elementos Html em uma página da web.
Essa classe pode aceitar vários valores, com uma classe para cada propriedade, tornando-a uma excelente alternativa à propriedade CSS background-image.
Neste artigo, forneceremos uma visão geral das diferentes classes de imagens de fundo no Tailwind com exemplos e explicaremos como usá-las.

Imagem de fundo do vento de cauda
A classe Tailwind Background Image inclui várias classes para diferentes direções, como superior, inferior, esquerda e direita.
Por exemplo, usar a classe “ bg-gradient-to-t ” define o gradiente linear para o topo, enquanto “ bg-gradient-to-r ” define o gradiente linear para a direita.
É essencial observar que você pode especificar cores usando a seguinte sintaxe:
“de-vermelho-400 via-azul-500 para-verde-500.”
No exemplo acima, a instrução “ from ” especifica a cor inicial ( red-400 ), enquanto a palavra-chave “ via ” indica a cor intermediária ( blue-500 ), e a instrução “ to ” indica a última cor (green-500).
Sintaxe
Para usar a classe Tailwind Background Image, você precisa incluir a classe no atributo class de um elemento, conforme a sintaxe abaixo:
<element class="bg-gradient-to-{direction}"></element>
Valores da imagem de fundo do Tailwind:
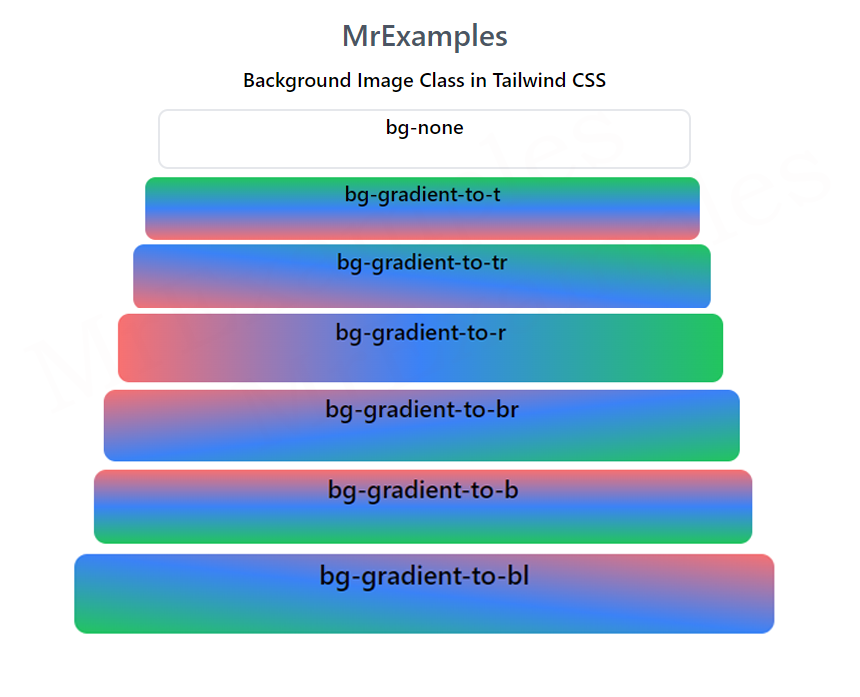
- bg-none : Esta classe remove qualquer gradiente linear.
- bg-gradient-to-t : Usando esta classe, o gradiente linear é definido para o topo.
- bg-gradient-to-tr : Usando esta classe, o gradiente linear é definido no canto superior direito.
- bg-gradient-to-r : Esta classe define o gradiente linear para a direita.
- bg-gradient-to-br : O gradiente linear é definido no canto inferior direito usando esta classe.
- bg-gradient-to-b : O gradiente linear é aplicado na parte inferior usando esta classe.
- bg-gradient-to-bl : Esta classe define o gradiente linear no canto inferior esquerdo.
- bg-gradient-to-l : Usando esta classe, o gradiente linear é definido para a esquerda.
- bg-gradient-to-tl : Esta classe define o gradiente linear no canto superior esquerdo.
Vamos dar um exemplo de uso da classe “ bg-none ”.
No código a seguir, aplicamos a classe bg-none a um elemento div, que removerá qualquer gradiente linear e fornecerá um plano de fundo simples ao elemento:
Example:
Aqui está um exemplo de uma classe bg-gradient-to-t em uso:
Example:
Aqui está um exemplo de uma classe bg-gradient-to-tr em uso:
Example:
Aqui está um exemplo de uma classe bg-gradient-to-r em uso:
Example:
Aqui está um exemplo de uma classe bg-gradient-to-br em uso:
Example:
Este é um exemplo do uso de bg-gradient-to-b :
Example:
Um exemplo de classe bg-gradient-to-bl é mostrado abaixo:
Example:
Veja a seguir um exemplo de uma classe bg-gradient-to-l :
Example:
Aqui está um exemplo de uma classe bg-gradient-to-tl em uso:
Example:
A classe Tailwind Background Image fornece uma maneira direta de definir imagens de plano de fundo para um elemento e inclui várias classes para diferentes direções e vários valores.
Ao usar essas classes, você pode criar páginas da Web visualmente atraentes com facilidade.
