Guia rápido para esboço do Tailwind
Neste artigo, veremos mais de perto as classes de estrutura de tópicos do Tailwind e como elas podem ser usadas para criar estruturas de tópicos em suas páginas da Web.
Os contornos do Tailwind são uma maneira de destacar elementos em uma página da Web e podem ser usados para diversos fins, incluindo:
- Melhorando a acessibilidade
- Indicando o foco
- Fornecimento de feedback visual
O Tailwind dividiu o recurso de contorno em quatro propriedades separadas, que podem ser usadas juntas ou individualmente para criar contornos personalizados em páginas da web. Essas propriedades incluem
- Cor do contorno.
- Estilo de contorno.
- Largura do contorno.
- Deslocamento do contorno.

Ao usar essas propriedades, você pode criar contornos que atendam aos requisitos de design específicos de seus projetos da web.
Cor do contorno do vento de cauda
Tailwind Outline Color permite definir a cor de um contorno em torno de um elemento em uma página da web.
A cor de um contorno é um elemento visual importante que pode ser usado para melhorar a acessibilidade, fornecer feedback ou indicar foco.
O contorno pode ser usado para realçar ou enfatizar um elemento, e a cor do contorno pode ser personalizada usando as classes de cores de contorno no Tailwind.
O Tailwind fornece uma variedade de opções de cores que podem ser facilmente aplicadas a um contorno usando suas classes.
Classes de cores de contorno do Tailwind
Tailwind fornece uma variedade de classes para definir a cor de um contorno em uma página da web.
Essas classes são baseadas na propriedade CSS outline-color e podem ser usadas com qualquer elemento HTML .
Aqui estão algumas das classes utilitárias de cores de contorno:
| Classes de cores | Visão geral |
| esboço-herdar | A cor do contorno é herdada do elemento pai. |
| contorno-corrente | A cor do contorno é igual à cor do texto. |
| contorno transparente | Isso é usado para tornar o contorno de um elemento transparente. |
| contorno preto | Usando esta classe, a cor do contorno de um elemento é definida como preta. |
| contorno branco | Usado para definir uma cor de contorno de um elemento para branco. |
| esboço-slate-num | Esta classe é usada para aplicar uma cor de contorno a um tom de ardósia. |
| contorno-cinza-num | O tom de cinza é usado para o contorno de um elemento. |
| esboço-zinco-num | Tonalidade de cor de zinco é usada para o contorno de um elemento |
| esboço-neutro-num | A cor do contorno é especificada como um tom de cor neutra no Tailwind. |
| contorno-pedra-num | Usado para definir a cor do contorno como um tom de cor de pedra definido no Tailwind. |
| contorno-vermelho-num | Nesse caso, a cor do contorno é definida como um tom de vermelho. |
| contorno-laranja-num | Esta classe define a cor do contorno para um tom de laranja. |
| contorno-âmbar-num | A cor do contorno é especificada como um tom de âmbar. |
| contorno-amarelo-num | O tom de amarelo é usado para o contorno de um elemento. |
| contorno-limão-num | O contorno de um elemento é colorido com um tom de limão usando esta classe. |
| esboço-verde-num | Usado para definir o contorno de um elemento como um tom de verde. |
| contorno-esmeralda-num | Os tons da cor esmeralda do Tailwind são usados para o contorno de um elemento. |
| esboço-teal-num | Nesse caso, o contorno de um elemento é definido como um tom de azul-petróleo. |
| esboço-ciano-num | Um tom de ciano é usado como contorno de um elemento. |
| esboço-céu-num | Usando esta classe, a cor do contorno de um elemento é definida como um tom do céu. |
| contorno-azul-num | A cor do contorno é definida como um tom de azul. |
| contorno-índigo-num | Usado para definir a cor do contorno de um elemento como um tom de índigo. |
| contorno-violeta-num | Aplica uma cor de contorno de um tom de violeta a um elemento. |
| contorno-roxo-num | Esta classe aplica uma cor de contorno de um tom de roxo a um elemento |
| esboço-fúcsia-num | Um tom da cor fúcsia do Tailwind é usado para o contorno de um elemento. |
| contorno-rosa-num | O tom de rosa é usado para a cor do contorno de um elemento. |
| contorno-rosa-num | A cor do contorno é especificada como um tom de rosa. |
Sintaxe
<element class="outline-slate-500">...</element>
Para aplicar uma classe de cor de contorno a um elemento HTML, basta adicionar a classe ao elemento.
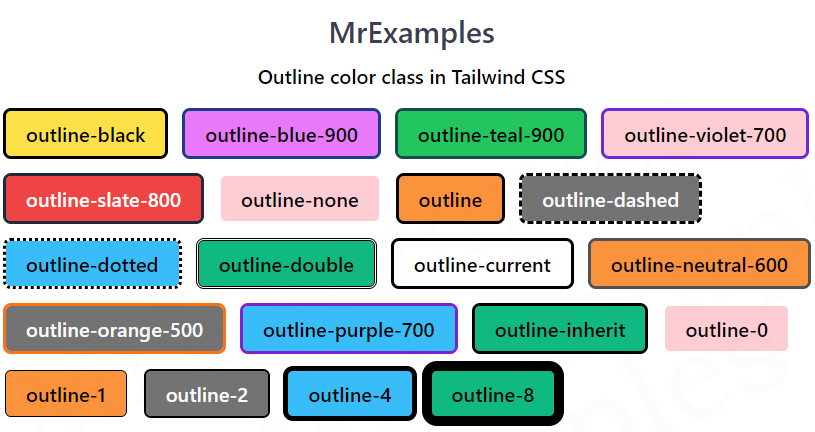
O exemplo a seguir se concentra na implementação de algumas classes utilitárias de cores de contorno no Tailwind:
Example:
Example:
Largura do contorno do vento de cauda
A classe Tailwind Outline Width permite definir a largura de um contorno em torno de um elemento em uma página da web.
O contorno é uma linha desenhada ao redor de um elemento, fora da borda, para destacá-lo visualmente.
Tailwind oferece várias opções de largura de contorno que podem ser aplicadas usando suas classes.
Classes de largura do contorno do Tailwind
O Tailwind oferece uma variedade de classes para definir a largura de um contorno em uma página da web.
Essas classes utilizam a propriedade de largura de contorno do CSS e são compatíveis com qualquer elemento HTML .
A seguir estão algumas das classes de largura de contorno fornecidas pelo Tailwind:
| Classes de largura | Visão geral |
| esboço-0 | Essa classe define a largura do contorno como 0px, removendo efetivamente o contorno de um elemento. |
| esboço-1 | Esta classe é usada para definir o contorno de um elemento como 1px. |
| esboço-2 | Esta classe aplica um contorno de 2px a um elemento. |
| esboço-4 | Usando esta classe, o contorno de um elemento é especificado como 4px. |
| esboço-8 | Neste caso, o contorno de um elemento é definido como 8px |
Sintaxe
<element class="outline-1">...</element>
Para aplicar uma classe de largura de contorno, basta adicionar a classe ao elemento.
No exemplo abaixo, nosso objetivo é entender o funcionamento das classes utilitárias de largura de contorno no Tailwind:
Example:
Estilo de contorno do vento de cauda
As classes de estilo de contorno do Tailwind permitem que você aplique diversos estilos ao contorno de um elemento usando a propriedade estilo de contorno do CSS.
Esta propriedade especifica o estilo de contorno de um elemento, como sólido, tracejado, pontilhado e duplo.
O Tailwind oferece várias opções de estilo de estrutura de tópicos que podem ser aplicadas usando suas classes.
Classes de estilo de estrutura de tópicos do Tailwind
Aqui está uma lista de classes de propriedade de estilo de contorno do Tailwind:
| Aulas de estilo | Visão geral |
| esboço-nenhum | Essa classe é usada para remover o contorno padrão que aparece nos elementos focados em uma página da web. |
| contorno | O estilo do contorno é definido como uma linha sólida. |
| contorno tracejado | Usando esta classe, o estilo de contorno é definido como uma linha tracejada. |
| pontilhado | Nesse caso, o estilo do contorno é especificado como uma linha pontilhada . |
| contorno duplo | Ao usar essa classe, o estilo do contorno é definido como uma linha dupla. |
Sintaxe
<element class="outline-dashed">...</element>
O exemplo abaixo fornece uma visão geral prática das classes de estilo de estrutura de tópicos no Tailwind:
Example:
Deslocamento do contorno do vento de cauda
No Tailwind CSS, a classe de utilitário de deslocamento de contorno permite que você ajuste a distância entre o contorno do elemento e sua borda usando a propriedade de deslocamento de contorno do CSS.
Essa propriedade adiciona espaço entre o contorno do elemento e sua borda, o que pode ser útil para criar um efeito visual ou separar o contorno do conteúdo.
Classes de deslocamento do esboço do Tailwind
Aqui estão algumas das classes de deslocamento de contorno fornecidas pelo Tailwind:
| Classes de Compensação | Visão geral |
| contorno-deslocamento-0 | Por padrão, o valor de deslocamento do contorno é 0 , o que significa que o contorno é desenhado diretamente na parte superior da borda. |
| contorno-deslocamento-1 | O valor de deslocamento do contorno é definido como 1px . |
| contorno-deslocamento-2 | Esta classe define o deslocamento do contorno para 2px . |
| contorno-deslocamento-4 | Esta classe é usada para aplicar um deslocamento de contorno de 4px . |
| contorno-deslocamento-8 | O deslocamento do contorno é definido como 8px usando esta classe. |
Sintaxe
<element class="outline-offset-1">...</element>
Podemos consultar o exemplo abaixo para uma melhor visualização da classe de offset do contorno no Tailwind:
