Espaçamento entre letras do vento de cauda
O espaçamento entre letras permite que você ajuste o espaçamento entre as letras no texto. Neste artigo, exploraremos o espaçamento entre letras do Tailwind com exemplos.
As classes de espaçamento entre letras permitem ajustar o espaçamento entre os caracteres dentro de um elemento.

Isso pode ser útil para melhorar a legibilidade ou obter um efeito visual específico.
O Tailwind oferece classes predefinidas para ajustar o espaçamento entre letras.
O que é espaçamento entre letras?
O espaçamento entre letras, também conhecido como rastreamento, refere-se à quantidade de espaço entre os caracteres em um bloco de texto.
Esse espaçamento pode ser ajustado para criar vários efeitos, como melhorar a legibilidade, enfatizar o texto ou criar um estilo de design exclusivo. No CSS tradicional, o espaçamento entre letras é definido usando a propriedade letter-spacing, que assume um valor em pixels , ems ou outras unidades.
Classes de Espaçamento de Letras Tailwind
| Aulas | Visão geral |
| rastreamento mais apertado | Essa classe diminui o espaçamento entre os caracteres em um elemento definindo o espaçamento entre letras como -0,05em. |
| rastreamento-apertado | Ao definir o espaçamento entre letras como -0,025em, essa classe diminui o espaço entre os caracteres em um elemento. |
| rastreamento normal | O espaçamento entre letras usando esta classe é definido como 0em. Este é o valor padrão. |
| todo o rastreamento | Essa classe define um valor de 0,025em para a propriedade letter-spacing, que aumenta o espaçamento entre os caracteres dentro de um elemento. |
| rastreamento mais amplo | Ele aumenta o espaçamento entre os caracteres dentro de um elemento definindo a propriedade de espaçamento entre letras como 0,05em. |
| rastreamento mais amplo | A propriedade de espaçamento entre letras é definida como 0,1em, o que aumenta o espaçamento entre os caracteres. |
Sintaxe
<element class="tracking-{size}">...</element>
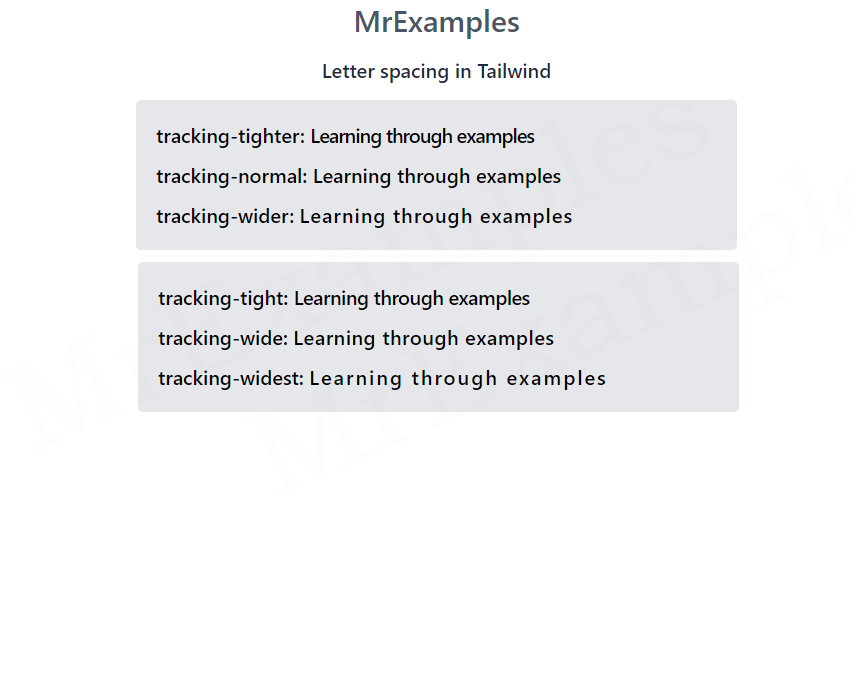
Um breve exemplo relacionado às classes tracking-tighter, tracking-normal e tracking-wider é apresentado a seguir:
