Justificar o conteúdo no Tailwind CSS
Neste artigo, examinaremos o Tailwind Justify Content com exemplos, como ele funciona e como pode ser usado para criar designs com aparência profissional.
No CSS tradicional, o conteúdo justificado é uma propriedade usada para alinhar itens ao longo do eixo principal em um contêiner flex ou grid.
Esta propriedade é aplicada ao contêiner flexível ou ao contêiner de grade, não aos itens flexíveis individuais ou às células da grade.

No Tailwind, existem classes utilitárias para o conteúdo justificado que facilitam o alinhamento de itens em uma grade ou contêiner flexível.
A propriedade de conteúdo justificado do Tailwind pode ser aplicada a qualquer elemento de contêiner usando o prefixo de justificação seguido por um valor.
Classes de conteúdo justificadas do Tailwind
| Aulas | Visão geral |
| justificar-começar | Essa classe alinha os itens flexíveis ao início do contêiner. |
| justificar-fim | Os itens flexíveis são alinhados ao final do contêiner usando esta classe. |
| justifique o centro | Os itens flexíveis de um contêiner são centralizados ao longo de seu eixo principal por esta classe. |
| justificar-entre | Os itens flexíveis são distribuídos uniformemente ao longo do eixo principal, com o primeiro item no início e o último item no final. |
| justifique | Os itens flexíveis são distribuídos uniformemente ao longo do eixo principal, mas um espaço igual é deixado ao redor de cada item. |
| justificar uniformemente | Usando esta classe, os itens flexíveis são distribuídos uniformemente ao longo do eixo principal, com espaçamento igual entre eles. |
Tailwind Justificar início
O justificar-início é uma classe no Tailwind que define o alinhamento horizontal dos itens do contêiner flexível para o início do contêiner.
Sintaxe
<element class="justify-start">...</element>
Abaixo está um exemplo de código demonstrando a classe de início justificado no Tailwind:
Example:
Tailwind Justifica o Fim
A classe justify-end no Tailwind é uma classe utilitária que alinha o conteúdo de um contêiner flexível horizontalmente ao final do contêiner.
Sintaxe
<element class="justify-end">...</element>
O exemplo a seguir fornece uma demonstração da classe justify-end no Tailwind:
Example:
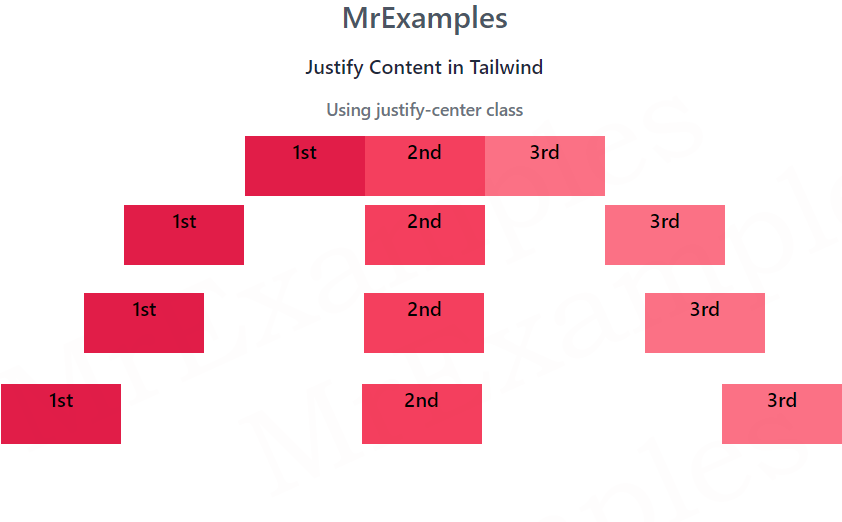
Tailwind justify-center
Essa classe utilitária centraliza os itens dentro do contêiner flex ou grid ao longo do eixo principal.
Sintaxe
<element class="justify-center">...</element>
O exemplo a seguir utiliza a classe justify-center no Tailwind:
Example:
Tailwind Justify-between
A classe de utilitário Tailwind-justify-between distribui uniformemente os itens do conteúdo de um contêiner flexível com espaçamento igual entre eles horizontalmente.
O primeiro item é posicionado no início do contêiner e o último item é posicionado no final do contêiner.
Sintaxe
<element class="justify-between">...</element>
Para este exemplo, vamos nos concentrar na implementação da classe justify-between no Tailwind:
Example:
Tailwind Justify-around
A justificação da classe de utilitário Tailwind alinha o posicionamento horizontal dos itens de um contêiner flexível de forma que eles sejam distribuídos igualmente com espaçamento uniforme ao redor deles.
Isso implica que há espaçamento igual antes do primeiro item e depois do último item, enquanto os itens restantes são espaçados uniformemente entre eles.
Sintaxe
<element class="justify-around">...</element>
O exemplo a seguir demonstra o uso da classe de justificação no Tailwind:
Example:
Tailwind justify-uniformemente
A classe justify-evenly no Tailwind distribui o conteúdo do contêiner flexível uniformemente com espaçamento igual entre os itens, resultando em uma distribuição balanceada.
Ao contrário de justificar ao redor, ele cria espaçamento igual entre itens adjacentes em vez de espaço extra ao redor das bordas do contêiner .
Sintaxe
<element class=”justify-evenly”>…</element>
Vamos explorar a classe justify-evenly no Tailwind através de um exemplo prático:
