Decoração de Texto Tailwind
Este artigo amplia nosso conhecimento sobre decoração de texto Tailwind e suas classes com exemplos.
A decoração de texto é um aspecto essencial do web design. Refere-se aos elementos visuais adicionados ao texto para torná-lo mais legível e atraente.

Além disso, pode ser usado para diferenciar títulos do corpo do texto, para indicar links ou para destacar pontos-chave. Com a decoração de texto certa, você pode criar uma experiência de usuário mais envolvente e interativa.
Classes de decoração de texto Tailwind:
O Tailwind fornece uma variedade de classes para adicionar estilos básicos de decoração de texto ao seu site.
Essas classes são baseadas nas propriedades de decoração de texto CSS padrão e incluem:
| Aulas | Visão geral |
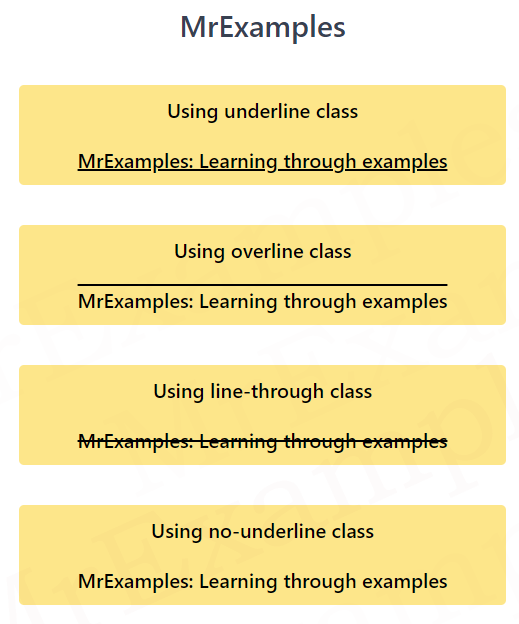
| sublinhado | Esta classe é usada para adicionar um sublinhado ao elemento de texto. Sublinhado é uma linha abaixo do texto. |
| linha superior | Usando esta classe, podemos adicionar um overline ao elemento de texto. Overline é uma linha acima do texto. |
| line-through | Nesse caso, uma linha é inserida no texto. |
| sem sublinhado | Esta classe é usada para remover o sublinhado aplicado a um elemento de texto. |
Sintaxe
<element class="underline">...</element>
O exemplo a seguir se concentra na implementação das classes sublinhado e sublinhado no Tailwind:
