Direção Flex do Vento de Cauda
Neste artigo, veremos mais de perto a propriedade de direção flexível do Tailwind e como ela funciona no Tailwind CSS.
Com a propriedade flex-direction, podemos controlar a direção na qual os itens flexíveis são exibidos.

A propriedade flex-direction é usada para definir a direção do eixo principal do flex container.
O eixo principal é o eixo ao longo do qual os itens flexíveis são dispostos.
Sintaxe
<element class="flex flex-'direction'"> Contents....</element>
Aulas de direção flexível com vento de cauda
Tailwind CSS oferece suporte a uma variedade de valores de direção flexível que podem ser aplicados a contêineres flexíveis para controlar o layout de seus elementos filhos.
Abaixo está uma lista de alguns dos valores de classe de direção flexível mais comumente usados no Tailwind CSS:
| Aulas | Visão geral |
| linha flexível | Este valor é usado para definir a direção do contêiner flexível como horizontal, com os itens organizados em uma linha da esquerda para a direita. |
| flex-row-reverse | Este valor é usado para definir a direção do contêiner flexível como horizontal, com os itens organizados em uma linha da direita para a esquerda. |
| flex-col | Esse valor é usado para definir a direção do contêiner flexível como vertical, com os itens organizados em uma coluna de cima para baixo. |
| flex-col-reverse | Esse valor é usado para definir a direção do contêiner flexível como vertical, com os itens organizados em uma coluna de baixo para cima. |
Agora que exploramos os diferentes tipos de valores de classe de direção flex suportados pelo Tailwind CSS, vamos dar uma olhada em alguns exemplos de como eles podem ser usados na prática.
Remada de direção flexível com vento de cauda
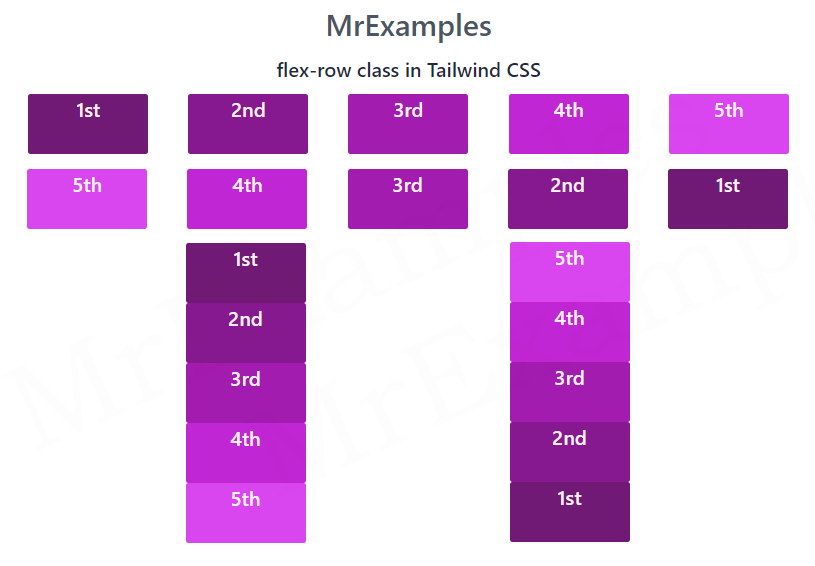
A classe flex-row no Tailwind CSS é usada para criar um layout Flexbox orientado em uma linha.
Isso significa que os elementos dentro do contêiner serão dispostos em uma linha, começando pela esquerda e indo para a direita.
Sintaxe
<element class="flex flex-row"> </element>
Neste exemplo, exploraremos como usar a classe flex-row no Tailwind CSS para criar um layout Flexbox orientado a linhas:
Example:
Direção Flex do Vento de Cauda Invertida
A classe flex-row-reverse no T ailwind CSS é uma classe útil para criar um layout Flexbox com elementos organizados em uma linha da direita para a esquerda.
Isso efetivamente reverte a ordem em que os itens são dispostos.
Em outras palavras, o último item se torna o primeiro item e o primeiro item se torna o último item.
Sintaxe
<element class="flex flex-row-reverse"> </element>
Neste trecho de código, mostramos como a classe flex-row-reverse é utilizada no Tailwind:
Example:
Cor da direção flexível do vento de cauda
A classe flex-col no Tailwind CSS é uma classe usada para criar um layout Flexbox orientado a colunas.
Isso faz com que os elementos dentro do contêiner sejam organizados em uma coluna de cima para baixo.
Sintaxe
<element class="flex flex-col"> </element>
Este exemplo fornece uma visão geral da classe flex-col no Tailwind CSS:
Example:
Tailwind Flex Col reverso
A classe flex-col-reverse do Tailwind é uma classe útil que permite criar um layout Flexbox orientado a colunas com elementos organizados em ordem inversa, de baixo para cima.
Isso inverte a ordem na qual os itens são dispostos na coluna , com o último item se tornando o primeiro item e o primeiro item se tornando o último item.
Sintaxe
<element class="flex flex-col-reverse"> </element>
Para este exemplo, examinaremos a classe flex-col-reverse no Tailwind:
Example:
