Exibir em Tailwind CSS
O foco deste artigo é fornecer uma visão geral abrangente da classe de exibição Tailwind , completa com exemplos para ilustrar seu uso prático.
A classe de exibição Tailwind especifica como os elementos HTML ( divs , cabeçalhos , parágrafos , imagens , etc.) são organizados em uma página da web. Como o nome indica, essa propriedade especifica como várias partes de uma página da Web serão exibidas.

Tailwind CSS oferece suporte a mais de um valor para esta classe.
Cada propriedade é coberta por uma classe.
Esta é uma alternativa à propriedade de exibição do CSS.
- Exibir no Tailwind CSS:
- Classes de exibição Tailwind:
- Bloco de exibição Tailwind:
- Tailwind Exibir bloco em linha:
- Tailwind Exibição em linha:
- Flexão de tela Tailwind:
- Tailwind Display flexível em linha:
- Grade de exibição do Tailwind:
- Grade em linha de exibição do Tailwind:
- Tabela de Exibição do Tailwind:
- Conteúdo de exibição do Tailwind:
- Tela do Tailwind oculta:
- Raiz de fluxo do Tailwind Display:
Classes de Exibição Tailwind
| Aulas | Visão geral |
| bloquear | Um elemento pode ser exibido como um elemento de bloco usando este atributo. |
| bloco em linha | Essa classe exibe um elemento como um contêiner de bloco de nível embutido. |
| em linha | Os elementos embutidos são exibidos como resultado dessa classe. |
| flex | Essa classe exibe elementos como contêiner flexível em nível de bloco. |
| flexível em linha | Essa classe cria um contêiner flexível de nível embutido para elementos. |
| mesa | Nesse caso, todos os elementos são tratados como uma tabela. |
| legenda da tabela | Ele define todos os elementos para ter o comportamento de legenda. |
| tabela-célula | Ele define um elemento para exibir como uma célula da tabela. |
| tabela-coluna | Um elemento de coluna de tabela pode ser estilizado com esta classe. |
| tabela-coluna-grupo | Esta classe aplica estilos a um grupo de colunas da tabela. |
| grupo-rodapé-da-mesa | Os estilos são aplicados a um elemento de grupo de rodapé de tabela usando esta classe. |
| grupo-cabeçalho-da-tabela | O objetivo desta classe é aplicar estilo à seção de cabeçalho de uma tabela. |
| tabela-linha-grupo | Esta classe é utilizada com a intenção de estilizar um grupo de linhas em uma tabela. |
| linha da tabela | As linhas da tabela são estilizadas com a classe table-row no Tailwind. |
| raiz de fluxo | Para que seu conteúdo seja formatado adequadamente, ele estabelece um novo contexto de formatação de bloco. |
| grade | A exibição de um elemento é definida como um contêiner de grade em nível de bloco. |
| grade em linha | A exibição de um elemento é definida como um contêiner de grade de nível embutido. |
| conteúdo | O uso dessa classe remove o elemento do fluxo de documento e seus filhos tornam-se irmãos do pai do elemento. |
| escondido | A classe remove o elemento do documento. Ainda está presente no HTML, mas não renderizado no documento. |
Exemplos e casos de uso de exibição Tailwind
Agora que exploramos os diferentes tipos de valores de classe de exibição suportados pelo Tailwind CSS, vamos dar uma olhada em alguns exemplos de como eles podem ser usados na prática.
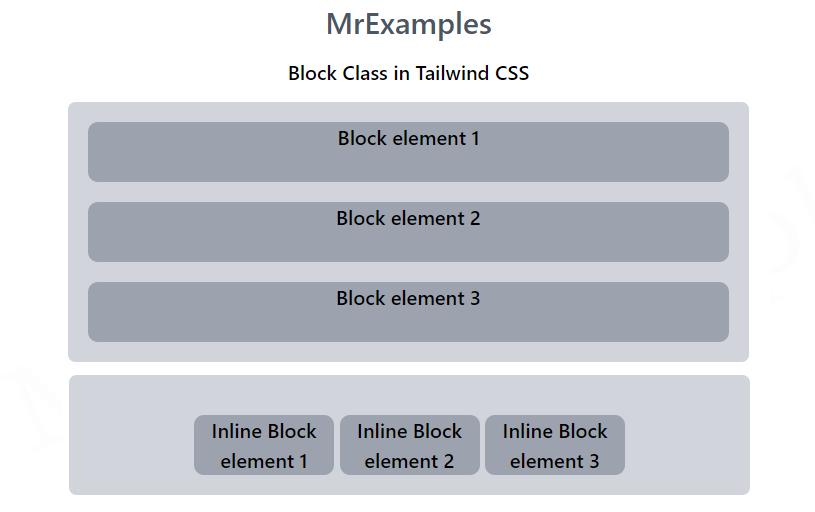
Bloco de exibição Tailwind
Essa classe define a exibição de um elemento como um elemento de nível de bloco. Por padrão, ele é aplicado a elementos div e os empilha verticalmente.
A altura e a largura do div podem ser modificadas usando a classe de bloco.
Se a largura não for especificada, o div sob a classe de bloco ocupará toda a largura do contêiner.
Sintaxe
<element display="block">....</element>
Este exemplo fornece uma demonstração prática da classe de bloco no Tailwind:
Example:
Neste exemplo, consideramos a classe inline-block no Tailwind:
Example:
Tailwind Exibição Inline
Um elemento de nível embutido é exibido usando a classe embutida.
As tags de âncora usam essa classe por padrão. Ele alinha o div horizontalmente de maneira inline.
Ao contrário da classe de bloco, a propriedade de exibição embutida ignora qualquer altura e largura definidas pelo usuário.
Sintaxe
<element class="inline">...</element>
Neste exemplo, nosso foco está na implementação da classe inline no Tailwind:
Example:
Cabo flexível de tela Tailwind
Essa classe é altamente responsiva, permitindo fácil posicionamento dos elementos filhos e do contêiner principal.
As margens não colapsam com as margens do conteúdo e a ordem dos elementos pode ser alterada facilmente sem modificar a seção HTML.
Sintaxe
<element class="flex">...</element>
Este exemplo implementa a classe flex no Tailwind:
Example:
Display Tailwind flexível em linha
As propriedades de layout do Flexbox podem ser aplicadas aos filhos de um contêiner flexível embutido usando esta classe. Desta forma, os elementos podem ser dispostos horizontalmente, enquanto ainda podem ser flexionados e enrolados conforme necessário.
Sintaxe
<element class="inline-flex">....</element>
Para este exemplo, vejamos a classe inline-flex :
Example:
Grade de Exibição do Tailwind
Um contêiner de grade CSS é criado com esta classe. Além disso, permite que as propriedades relacionadas à grade sejam definidas convenientemente.
Sintaxe
<element class="grid">...</element>
Neste exemplo, vamos nos aprofundar na classe grid no Tailwind:
Example:
Tailwind Exibir grade em linha
Classe de contêiner Inline Grid usada para exibir grades CSS inline.
Sintaxe
<element class="inline-grid">...</element>
Este exemplo demonstra o funcionamento da classe inline-grid no Tailwind:
Example:
Mesa de Exibição Tailwind
Um elemento de tabela HTML é estilizado usando esta classe. Dessa forma, você pode definir facilmente várias propriedades relacionadas à tabela.
Sintaxe
<element class="table">...</element>
Neste exemplo vamos explorar a aplicação da tabela e suas classes relacionadas no Tailwind:
Example:
Conteúdo de exibição do Tailwind
Renderiza apenas o conteúdo de um elemento sem sua caixa contêiner.
Sintaxe
<element class="contents">...</element>
Este exemplo se concentra na classe de conteúdo no Tailwind:
Example:
Exibição do Tailwind oculta
Uma classe usada para ocultar visualmente um elemento em uma página da web.
Sintaxe
<element class="hidden">...</element>
Este exemplo cobre a classe oculta no Tailwind:
Example:
Raiz de fluxo de exibição do Tailwind
Essa classe cria um novo contexto de formatação de bloco para um elemento.
Sintaxe
<element class="flow-root">...</element>
Este exemplo fornece uma compreensão da classe flow-root no Tailwind:
Example:
