Família de Fontes Tailwind
Neste artigo, vamos nos aprofundar na propriedade da família de fontes Tailwind com exemplos.

A classe de família de fontes Tailwind é um utilitário poderoso que fornece opções para especificar uma família de fontes específica para um elemento HTML ou alterar a família de fontes padrão para um site inteiro.
Com esta classe, você pode personalizar facilmente a tipografia do seu site sem precisar escrever um código CSS personalizado.
Classes da família de fontes Tailwind
| Aulas | Visão geral |
| fonte-sans | Ele define a propriedade font-family para uma pilha de fontes sem serifa para o elemento. |
| fonte serifada | Uma família de fontes com serifa pode ser aplicada a um elemento HTML usando esta classe. |
| fonte-mono | Para aplicar fontes monoespaçadas a elementos HTML, esta classe é usada. |
Tailwind font-sans
Ele define a propriedade font-family para uma pilha de fontes sem serifa , que inclui várias opções de fallback, como “ system-ui “, “ BlinkMacSystemFont “, “- apple-system “, “Segoe UI”, “Roboto”, “Helvetica Neue”, “Arial”, “Noto Sans”, “sans-serif”, “Apple Color Emoji” e “Segoe UI Emoji”.
Sintaxe
<element class="font-sans">....</element>
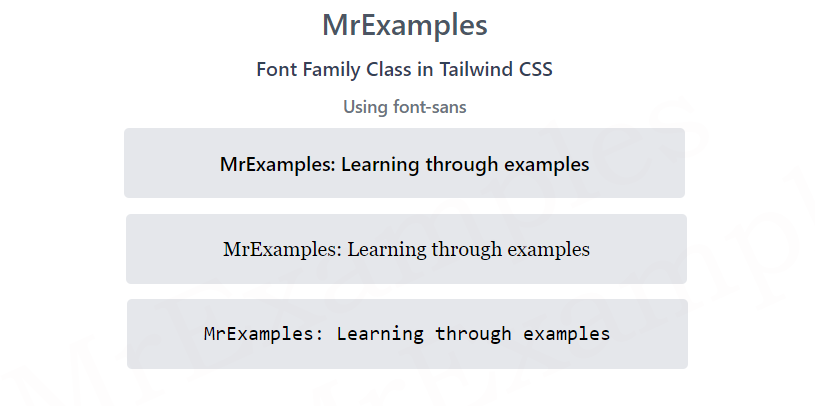
Este exemplo fornece uma demonstração clara da classe font-sans no Tailwind CSS:
Example:
Tailwind font-serif
Esta classe pode ser usada para aplicar uma família de fontes serifadas como “ui-serif”, “Georgia”, “Cambria”, “Times New Roman”, “Times, serif”, etc.
Sintaxe
<element class="font-serif">....</element>
O exemplo a seguir fornece uma breve visão geral da classe font-serif no Tailwind CSS:
Example:
Tailwind font-mono
Esta classe é usada para definir a fonte de um elemento para uma família de fontes monoespaçadas, como “ui-monospace”, “SFMono-Regular”, “Menlo”, “Monaco”, “Consolas”, “Liberation Mono”, “Courier Novo, monoespacial”, etc.
Sintaxe
<element class="font-mono">....</element>
O exemplo abaixo apresenta um cenário onde a classe font-mono é implementada:
Example:
Exemplo de Explicação
No exemplo acima, a classe de corpo “text-center mx-4 space-y-2” define o texto a ser centralizado, a margem no eixo x como 4 e o espaçamento entre os elementos como 2.
O elemento h1 tem uma classe “ text-gray-600 text-2xl font-semibold “, que define a cor do texto como cinza , o tamanho da fonte como 2xl (que equivale a 24px ) e o peso da fonte como semibold.
O primeiro parágrafo tem uma classe “ font-medium my-4 text-slate-700 “, que define o peso da fonte como medium, adiciona uma margem superior de 4 e define a cor do texto como slate 700.
O segundo parágrafo tem uma classe “ font-medium text-gray-500 my-2 text-sm “, que define o peso da fonte como médio, define a cor do texto como cinza 500, adiciona uma margem superior de 2 e define o tamanho da fonte para pequeno (o que equivale a 14px).
O elemento div tem uma classe “ mx-24 bg-gray-200 rounded my-2 “, que define a margem no eixo x como 24, define a cor de fundo como cinza 200, adiciona cantos arredondados ao elemento e adiciona uma margem superior e margem inferior de 2.
O parágrafo aninhado dentro do div tem uma classe “ font-mono p-4 font-medium “, que define a família de fontes Tailwind como monospace , adiciona um preenchimento de 4 e define o peso da fonte como médio. O conteúdo textual do parágrafo é “ MrExamples: Aprendendo através de exemplos ”.
