O guia definitivo para a largura máxima do Tailwind
Neste artigo, examinaremos detalhadamente a propriedade de largura máxima do Tailwind . Vamos explicar o que é, como funciona e demonstrar como pode ser usado para criar layouts responsivos.

O que é Largura Máxima?
Max-width é uma propriedade CSS que limita a largura máxima de um elemento.
É comumente usado para garantir que um elemento não exceda uma certa largura, mesmo quando a viewport é grande.
A largura máxima é essencial para criar designs responsivos da Web que se ajustam a diferentes tamanhos de tela, tornando-os acessíveis aos usuários em vários dispositivos.
Largura máxima do vento de cauda
A classe de largura máxima do Tailwind é usada para definir a largura máxima de um elemento HTML.
Limita a largura de um elemento para que não exceda o valor especificado.
Essa classe é útil quando você deseja restringir a largura de um elemento, mas ainda deseja que ele seja responsivo e se ajuste à viewport ou contêiner pai.
Por exemplo:
Se a largura real de um elemento exceder o valor especificado, ele será truncado ou reduzido para caber na largura máxima especificada.
Classes de largura máxima do Tailwind
Tailwind CSS fornece uma ampla variedade de classes para trabalhar com largura máxima.
Essas classes facilitam a aplicação de largura máxima a diferentes elementos rapidamente.
Aqui estão algumas das classes de largura máxima do Tailwind:
| Aulas | Visão geral |
| max-w-0 | Esta classe define a largura máxima de um elemento para 0 pixels. |
| max-w-nenhum | O valor máximo da largura não é especificado neste caso. |
| max-w-xs | Um valor máximo de largura de 20rem ou 320px é adicionado a um elemento. |
| max-w-sm | A largura máxima de um elemento é definida como 24rem ou 384px. |
| max-w-md | A largura máxima é especificada como 28rem ou 448px. |
| max-w-lg | Usado para adicionar um valor máximo de largura como 32rem ou 512px. |
| max-w-xl | Aplica uma largura máxima de 36rem ou 576px a um elemento. |
| max-w-2xl | Esta classe é usada para aplicar um valor máximo de largura de 42rem ou 672px. |
| max-w-3xl | Esta classe define a largura máxima de um elemento para 48rem ou 768px. |
| max-w-4xl | A largura máxima de um elemento é definida como 56rem ou 896px. |
| max-w-5xl | Um valor máximo de largura de 64rem ou 1024px é adicionado a um elemento. |
| max-w-6xl | A largura máxima é especificada como 72rem ou 1152px. |
| max-w-7xl | Aplica uma largura máxima de 80rem ou 1280px a um elemento. |
| max-w-full | Esta classe é usada para aplicar um valor máximo de largura de 100%. |
| max-w-min | A largura máxima é especificada para um valor que ocupa o conteúdo mínimo. |
| max-w-max | A largura máxima é definida para um valor que ocupa o conteúdo máximo. |
| max-w-fit | Um valor máximo de largura é definido de forma que se ajuste ao conteúdo do elemento. |
| max-w-prose | Um valor de largura máxima de um elemento é definido como 65ch. |
| max-w-screen-sm | A largura máxima de um elemento é definida como 640px. |
| max-w-screen-md | Esta classe é usada para aplicar uma largura máxima de 768px a um elemento. |
| max-w-screen-lg | Esta classe é usada para adicionar uma largura máxima de 1024px a um elemento. |
| max-w-screen-xl | Aplica uma largura máxima de 1280px a um elemento. |
| max-w-screen-2xl | Esta classe define a largura máxima de um elemento como 1536px. |
Usando essas classes, podemos facilmente aplicar max-width a qualquer elemento HTML .
Por exemplo, se quisermos limitar a largura máxima de uma imagem a um tamanho pequeno.
Sintaxe
<element class="max-w-0">...</element>
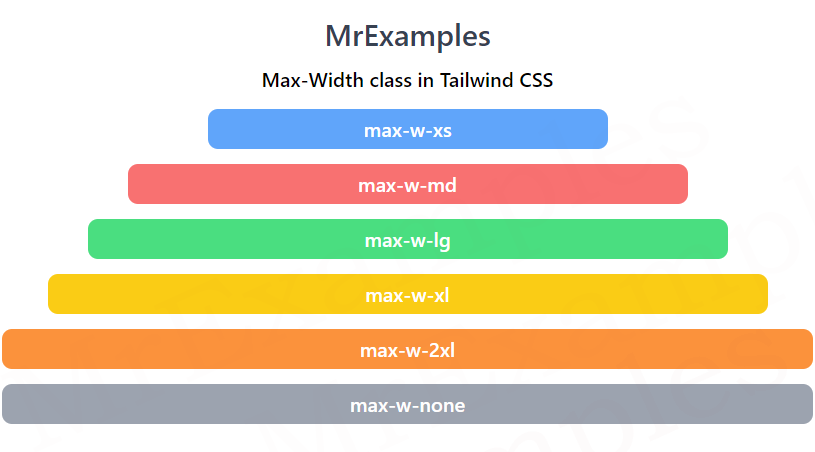
Com este exemplo, você pode ver como a classe de largura máxima é usada no Tailwind usando algumas classes utilitárias:
Example:
Example:
Conclusão
A largura máxima do Tailwind é uma propriedade CSS essencial que ajuda na criação de designs responsivos da Web.
Tailwind CSS fornece um extenso conjunto de classes para trabalhar com largura máxima, tornando mais fácil aplicá-lo a diferentes elementos rapidamente.
