A cor do gradiente para no Tailwind Css
Tailwind fornece um conjunto intuitivo e poderoso de classes para definir paradas de cores de gradiente . Nosso tópico de discussão neste artigo é Interrupções de cores de gradiente no Tailwind CSS.

Usando este utilitário, podemos determinar as cores e a posição em que elas devem transitar.
Para isso, podemos aplicar as classes “ de ”, “ via ” e “ para ”, seguidas do nome da cor ou código hexadecimal.
- A classe “ from ” especifica a cor inicial.
- A classe “ via ” especifica a cor no meio.
- Enquanto a classe “ to ” define a cor final do gradiente.
Classes de paradas de cores de gradiente
| Aulas | Visão geral |
| de-herdar | A cor inicial do gradiente será herdada do elemento pai. |
| de-corrente | A cor atual de um elemento é usada como a cor inicial de um gradiente. |
| de-transparente | Essa classe define a cor de fundo de um elemento como transparente no início de um gradiente. |
| de preto | A cor inicial do gradiente é preta. |
| de branco | O gradiente começa com uma cor branca. |
| número da lista | Como resultado dessa classe, os gradientes têm uma cor inicial de ardósia. A saturação é indicada por um número. |
| número-de-cinza | Ele define a cor inicial de um gradiente para um tom de cinza dependendo do número usado na aula. |
| de-zinco-número | A cor inicial do gradiente é zinco, onde a intensidade depende do número. |
| de-neutro-número | O gradiente de cores começa com uma cor neutra. Diferentes tonalidades podem ser aplicadas usando o número. |
| de-pedra-número | A cor da pedra é usada como a cor inicial do gradiente. O número especifica a intensidade da cor. |
| de-número-vermelho | Dependendo do número usado na aula, a cor inicial do gradiente é definida como um tom de vermelho. |
| de-laranja-número | Esta classe é usada para especificar a cor inicial de um gradiente como laranja. A saturação é especificada usando o número. |
| de-âmbar-número | Como resultado dessa classe, os gradientes têm uma cor inicial de âmbar. A saturação é indicada por um número. |
| de-número-amarelo | Esta classe especifica a cor inicial de um gradiente para um tom de amarelo, com intensidade dependendo do número usado. |
| de-limão-número | Ele define a cor inicial de um gradiente para um tom de limão dependendo do número usado na aula. |
| número-de-verde | Usado para definir a cor inicial de um gradiente como um tom de verde. A intensidade da cor depende do número usado. |
| número de esmeralda | Com esta classe, os gradientes são definidos como um tom de esmeralda como cor inicial. Um número especifica a saturação na classe. |
| from-teal-number | Esta classe define a cor inicial do gradiente como azul-petróleo. Número indica saturação. |
| de-ciano-número | Esta classe especifica a cor inicial do gradiente como um tom de ciano. O número indica a intensidade da cor. |
| número do céu | A cor do céu é usada como a cor inicial do gradiente. O número especifica a intensidade da cor. |
| número-de-azul | Esta classe define a cor inicial de um gradiente para um tom de azul, dependendo do número usado na classe. |
| de-número-índigo | A cor inicial de um gradiente é definida como um tom de índigo usando esta classe. A saturação é especificada usando um número na classe. |
| de-violeta-número | Usando esta classe, a cor inicial do gradiente é especificada como violeta. Quanto maior o número, mais saturada a cor. |
| número-de-roxo | Esta classe especifica o roxo como a cor inicial do gradiente. A saturação da cor pode ser modificada usando o número. |
| número de fúcsia | Usado para definir a cor inicial de um gradiente para fúcsia. Número especifica a intensidade da cor. |
| número-de-rosa | Nesse caso, a cor inicial de um gradiente é definida como um tom de rosa. A saturação da cor depende do número que está sendo usado. |
| número-de-rosa | Dependendo do número usado na aula, a cor inicial do gradiente é definida como um tom de rosa. |
| via-herdar | A cor no meio do gradiente será herdada do elemento pai. |
| via-corrente | A cor atual de um elemento é usada como cor intermediária para um gradiente. |
| via-transparente | Esta classe define a cor de fundo de um elemento como transparente no meio de um gradiente. |
| via-preto | A cor do meio do gradiente é preta. |
| via-branco | Há uma cor branca no centro do gradiente. |
| via-slate-number | Como resultado dessa classe, os gradientes têm uma cor central de ardósia. A saturação é indicada por um número. |
| via-número-cinza | Ele define a cor central de um gradiente para um tom de cinza dependendo do número usado na aula. |
| via-zinco-número | A cor do meio do gradiente é o zinco, onde a intensidade depende do número. |
| via-número-neutro | O gradiente de cores tem uma cor neutra no centro. Diferentes tonalidades podem ser aplicadas usando o número. |
| via-pedra-número | A cor da pedra é usada como a cor intermediária do gradiente. O número especifica a intensidade da cor. |
| via-número-vermelho | Dependendo do número usado na classe, a cor do meio do gradiente é definida como um tom de vermelho . |
| via-número-laranja | Esta classe é usada para especificar a cor do meio de um gradiente como laranja. A saturação é especificada usando o número. |
| via-âmbar-número | Como resultado dessa classe, os gradientes têm uma cor intermediária de âmbar. A saturação é indicada por um número. |
| via-número-amarelo | Esta classe especifica a cor central de um gradiente para um tom de amarelo, com intensidade dependendo do número usado. |
| via-lime-number | Ele define a cor do meio de um gradiente para um tom de limão, dependendo do número usado na classe. |
| via-verde-número | Usado para definir a cor central de um gradiente como um tom de verde. A intensidade da cor depende do número usado. |
| via-número-esmeralda | Com esta classe, os gradientes são definidos como um tom de esmeralda como sua cor intermediária. Um número especifica a saturação na classe. |
| via-teal-number | Esta classe define a cor do meio do gradiente como azul-petróleo. Número indica saturação. |
| número via-ciano | Esta classe especifica a cor intermediária do gradiente como um tom de ciano. O número indica a intensidade da cor. |
| via-céu-número | A cor do céu é usada como a cor central do gradiente. O número especifica a intensidade da cor. |
| via-número-azul | Esta classe define a cor do meio de um gradiente para um tom de azul, dependendo do número usado na classe. |
| via-número-índigo | A cor central de um gradiente é definida como um tom de índigo usando esta classe. A saturação é especificada usando um número na classe. |
| via-violeta-número | Usando esta classe, a cor intermediária do gradiente é especificada como violeta. Quanto maior o número, mais saturada a cor. |
| número via-roxo | Esta classe especifica o roxo como a cor central do gradiente. A saturação da cor pode ser modificada usando o número. |
| via-fucsia-number | Usado para definir a cor do meio de um gradiente para fúcsia. Número especifica a intensidade da cor. |
| via-rosa-número | Nesse caso, a cor no meio de um gradiente é definida como um tom de rosa. A saturação da cor depende do número que está sendo usado. |
| via-rose-number | Dependendo do número usado na classe, a cor intermediária do gradiente é definida como um tom de rosa. |
| herdar | A cor final do gradiente será herdada do elemento pai. |
| atual | A cor atual de um elemento é usada como a cor final de um gradiente. |
| transparente | Essa classe define a cor de fundo de um elemento como transparente no final de um gradiente. |
| para preto | A cor final do gradiente é preta. |
| para branco | O gradiente termina com uma cor branca. |
| para-slate-number | Como resultado dessa classe, os gradientes têm uma cor final de ardósia. A saturação é indicada por um número. |
| número cinza | Ele define a cor final de um gradiente para um tom de cinza, dependendo do número usado na classe. |
| para-zinco-número | A cor inicial do gradiente é zinco, onde a intensidade depende do número. |
| para número neutro | O gradiente de cores termina com uma cor neutra. Diferentes tonalidades podem ser aplicadas usando o número. |
| número de pedra | A cor da pedra é usada como a cor inicial do gradiente. O número especifica a intensidade da cor. |
| para-número-vermelho | Dependendo do número usado na classe, a cor final do gradiente é definida como um tom de vermelho. |
| para-número-laranja | Esta classe é usada para especificar a cor final de um gradiente como laranja. A saturação é especificada usando o número. |
| para-número-âmbar | Como resultado dessa classe, os gradientes têm uma cor final de âmbar. A saturação é indicada por um número. |
| para-número-amarelo | Esta classe especifica a cor final de um gradiente para um tom de amarelo, com intensidade dependendo do número usado. |
| número de cal | Ele define a cor final de um gradiente para um tom de limão, dependendo do número usado na classe. |
| para-número-verde | Usado para definir a cor final de um gradiente como um tom de verde. A intensidade da cor depende do número usado. |
| número-para-esmeralda | Com esta classe, os gradientes são definidos como um tom de esmeralda como cor final. Um número especifica a saturação na classe. |
| to-teal-number | Esta classe define a cor final do gradiente como azul-petróleo. Número indica saturação. |
| to-cyan-number | Esta classe especifica a cor final do gradiente como um tom de ciano. O número indica a intensidade da cor. |
| número para o céu | A cor do céu é usada como a cor final do gradiente. O número especifica a intensidade da cor. |
| para-número-azul | Esta classe define a cor final de um gradiente para um tom de azul, dependendo do número usado na classe. |
| para-número-índigo | A cor inicial de um gradiente é definida como um tom de índigo usando esta classe. A saturação é especificada usando um número na classe. |
| número to-violeta | Usando esta classe, a cor final do gradiente é especificada como violeta. Quanto maior o número, mais saturada a cor. |
| para-número-roxo | Esta classe especifica roxo como a cor final do gradiente. A saturação da cor pode ser modificada usando o número. |
| número to-fúcsia | Usado para definir a cor final de um gradiente para fúcsia. Número especifica a intensidade da cor. |
| número rosa | Nesse caso, a cor final de um gradiente é definida como um tom de rosa. A saturação da cor depende do número que está sendo usado. |
| número rosa | Dependendo do número usado na classe, a cor intermediária do gradiente é definida como um tom de rosa. |
Observação : Para classes de cores com números, o número começa em 50, 100, 200 e assim por diante até 900 com incrementos de 100. Esses números indicam saturação.
Sintaxe
<element class="from-blue-400 via-red-500 to-teal-400">...</element>
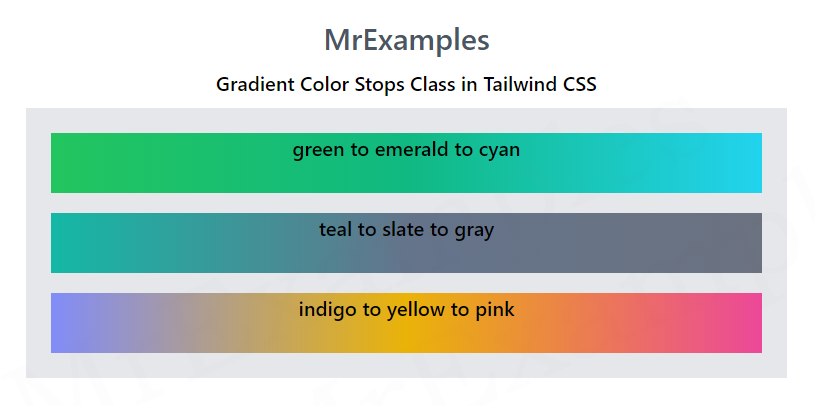
Este exemplo mostra a implementação de gradiente-color-stops usando algumas classes definidas acima:
Gradient Color Stops Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center mx-4 space-y-2"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Gradient Color Stops Class in Tailwind CSS
class="bg-gray-200 m-4 grid grid-flow-row gap-4 p-5 font-medium"
class="bg-gradient-to-r from-green-500 via-emerald-500 to-cyan-400 h-12"
green to emerald to cyan
class="bg-gradient-to-r from-teal-500
via-slate-500 to-gray-500 h-12"
teal to slate to gray
class="bg-gradient-to-r from-indigo-400
via-yellow-500 to-pink-500 h-12"
indigo to yellow to pink
O exemplo abaixo ilustra o uso de paradas de cor gradiente usando algumas das classes de utilitários especificadas acima:
Gradient Color Stops Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center mx-4 space-y-2"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Gradient Color Stops Class in Tailwind CSS
class="bg-gray-200 m-4 grid grid-flow-row gap-4 p-5 font-medium"
class="bg-gradient-to-r from-amber-400
via-fuchsia-500 to-neutral-500 h-12"
amber to fuchsia to neutral
class="bg-gradient-to-r from-rose-400
via-orange-500 to-red-500 h-12"
rose to orange to red
class="bg-gradient-to-r from-stone-500
via-lime-500 to-violet-500 h-12"
stone to lime to violet
Neste exemplo, usamos algumas classes de paradas de cor gradiente do Tailwind:
Gradient Color Stops Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<!DOCTYPE html>
src="https://cdn.tailwindcss.com"
class="text-center mx-4 space-y-2"
class="text-gray-600 text-2xl font-semibold"
MrExamples
class="font-medium my-2"Gradient Color Stops Class in Tailwind CSS
class="bg-gray-200 m-4 grid grid-flow-row gap-4 p-5 font-medium"
class="bg-gradient-to-r from-current
via-black to-transparent text-gray-50 h-12"
current to black to transparent
class="bg-gradient-to-r from-white
via-sky-400 to-blue-500 h-12"
white to sky to blue
class="bg-gradient-to-r from-amber-500
via-zinc-500 to-slate-500 h-12"
stone to lime to violet
Nós valorizamos o seu feedback.
+1
+1
+1
+1
+1
+1
+1
