Posição de segundo plano do vento de cauda: uma breve visão geral
Este artigo fornece uma breve visão geral da classe Tailwind Background Position com exemplos , uma alternativa à propriedade CSS background-position.
Com esta classe, você pode posicionar uma imagem de fundo para um elemento.
O posicionamento padrão de uma imagem de plano de fundo em um elemento é no canto superior esquerdo.

Sintaxe
Para usar a classe Tailwind Background Position, use a seguinte sintaxe:
<element class="bg-{side}"></element>
Classes de posição de segundo plano do Tailwind
Tailwind CSS fornece um conjunto de classes para posicionar uma imagem de plano de fundo em um elemento.
Essas classes aceitam mais de um valor, permitindo que você posicione a imagem de fundo em qualquer lugar que desejar.
Aqui estão as classes de posição de segundo plano Tailwind disponíveis:
- bg-left-top : Esta classe posiciona o plano de fundo no canto superior esquerdo.
- bg-top : O plano de fundo é posicionado no topo da página com esta classe.
- bg-right-top : Com esta classe, o plano de fundo aparece no canto superior direito da página.
- bg-left : O plano de fundo é posicionado à esquerda da página com esta classe.
- bg-center : Esta classe posiciona o fundo no centro da página.
- bg-right : Com esta classe, o fundo aparece à direita.
- bg-left-bottom : Esta classe posiciona o plano de fundo na parte inferior esquerda da página.
- bg-bottom : Com esta classe, o plano de fundo aparece na parte inferior da página.
- bg-right-bottom : O plano de fundo é posicionado na parte inferior direita da página com esta classe.
O exemplo a seguir demonstra o uso da classe bg-left-top :
Example:
Uma boa demonstração da classe bg-top é apresentada no exemplo abaixo:
Example:
O exemplo a seguir mostra a implementação da classe bg-right-top :
Example:
O exemplo a seguir exibe o uso da classe bg-left :
Example:
O exemplo a seguir demonstra brevemente a aplicação de bg-center :
Example:
Um exemplo simples de como a classe bg-right pode ser usada é mostrado no exemplo a seguir:
Example:
O exemplo a seguir apresenta o uso prático da classe bg-left-bottom :
Example:
O exemplo abaixo facilita a visualização da aplicação da classe bg-bottom :
Example:
Aqui está um exemplo que descreve a exploração da classe bg-right-bottom :
Example:
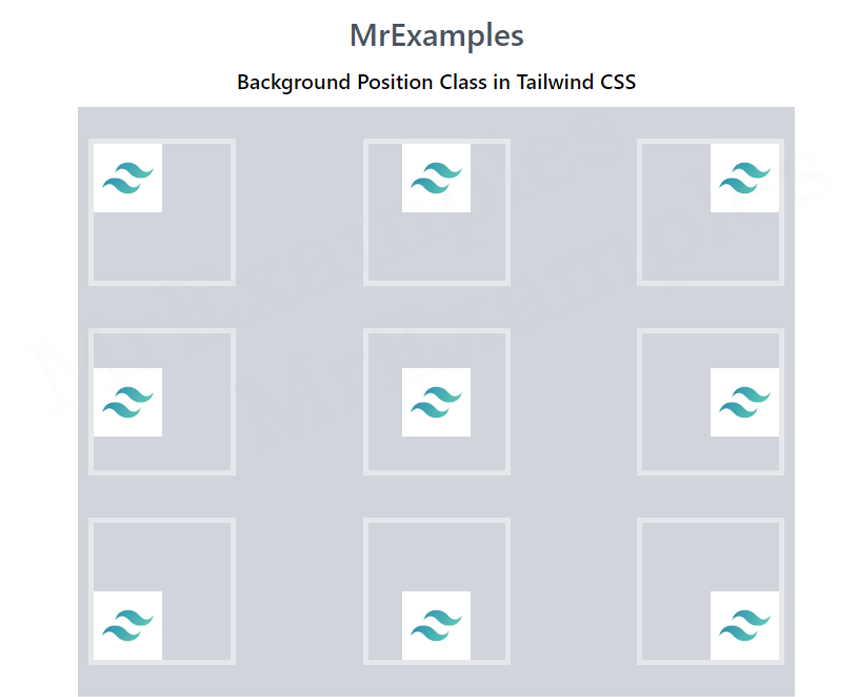
Agora vamos dar uma olhada usando um exemplo que combina todas as classes usadas acima:
Example:
Exemplo de Explicação
O exemplo acima mostra uma grade de nove quadrados com diferentes posições de fundo.
A classe “text-center” é aplicada ao elemento body, que centraliza o texto dentro dele. O elemento <h1> exibe o texto “MrExamples” na cor cinza, tamanho 2xl e espessura da fonte em negrito.
O elemento <p> abaixo dele exibe o texto “Classe de posição de plano de fundo no Tailwind CSS” com peso de fonte em negrito e margem superior de 2 unidades.
O <div> com a classe “ bg-gray-300 mx-16 space-y-4 p-2 justifique-entre a grade grid-rows-3 grid-flow-col ” cria um contêiner de grade com 3 linhas e 3 colunas, com um plano de fundo cinza, margin-x de 16 unidades, preenchimento de 2 unidades e espaços entre elementos filho de 4 unidades. Cada elemento filho é um div quadrado com largura e altura de 28 unidades, fundo transparente e borda de 4 unidades.
Os divs filhos também têm classes diferentes que determinam a posição de fundo da imagem, especificada por “ bg-left-top ”, “ bg-left ”, “bg-left-bottom”, “bg-top”, “bg- center”, “bg-bottom”, “bg-right-top”, “bg-right” e “bg-right-bottom”.
As imagens usadas como fundo para cada quadrado têm um tamanho de 50% do elemento.
Ao passar o mouse sobre cada quadrado, você pode ver o título do quadrado que corresponde à classe de posição de fundo aplicada a ele.
Este exemplo demonstra o uso de classes de posição de plano de fundo do Tailwind para especificar a posição de uma imagem de plano de fundo dentro de um elemento.
Esperamos que este artigo forneça uma visão geral útil da classe Tailwind Background Position.
