Numéricos Variantes da Fonte Tailwind
A classe numérica da variante de fonte Tailwind permite que você gerencie os glifos numéricos do seu texto. É útil quando você precisa de um formato específico para exibir números, por exemplo, em dados financeiros ou trechos de código.
Neste artigo, exploraremos o que são estilos numéricos variantes de fonte e como eles podem ser usados no Tailwind CSS .
Os estilos numéricos variantes da fonte Tailwind referem-se a um conjunto de propriedades de fonte que permitem alterar a aparência dos numerais em seu texto.
Essas propriedades incluem forro, estilo antigo, proporcional, tabular e frações diagonais.

Esses estilos são úteis para criar uma tipografia bonita e consistente em seu site, especialmente ao trabalhar com dados financeiros, fórmulas matemáticas ou qualquer conteúdo que exija exibição numérica precisa e consistente.
Classes numéricas variantes da fonte Tailwind
| Aulas | Visão geral |
| números normais | Ele aplica o estilo numérico padrão ao texto selecionado sem nenhum estilo especial aplicado a eles. |
| ordinal | Essa classe renderiza números ordinais no formato sobrescrito. Um número ordinal é um número que representa uma posição em uma sequência (por exemplo, 1º, 2º, 3º). |
| zero cortado | O uso dessa classe permite exibir o número zero com uma barra. Isso pode ser útil em contextos onde é necessário distinguir entre o número zero e a letra “O”. |
| forro-nums | Esta classe permite que você personalize o estilo de seus números. A classe “lining-nums” garante que todos os números em seu texto tenham tamanho e forma consistentes, o que pode tornar seu design mais sofisticado. |
| números de estilo antigo | Esta classe altera o estilo de seus números para numerais de estilo antigo. Numerais de estilo antigo são um tipo de numeral que tem uma linha de base variável. |
| números proporcionais | Esta classe controla a exibição de números em uma fonte proporcional, onde cada número ocupa uma quantidade diferente de espaço horizontal. |
| tabular-nums | Esta propriedade controla como os números são exibidos em uma fonte, precisamente quando alinhados em tabelas ou colunas. Esta classe exibe números em texto com larguras uniformes. |
| frações diagonais | Ele controla como as frações são exibidas no texto. Essa classe exibirá frações dentro do texto de um elemento com uma linha diagonal separando o numerador e o denominador quando aplicado a esse elemento. |
| frações empilhadas | O objetivo desta classe é habilitar o uso de frações empilhadas em seu texto. É comum usar frações empilhadas em documentos matemáticos e científicos para exibir frações em um formato mais compacto e legível. |
Sintaxe
<element class="Font-Variant-Numeric">...</element>
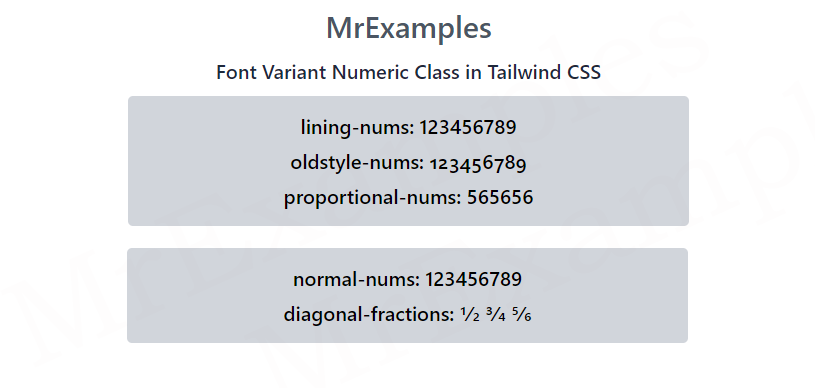
Abaixo está um exemplo que implementa classes de numeração linear, numeração antiga e numeração proporcional da variante numérica da fonte Tailwind:
